
It has lots of useful extensions that add extra functionality to the editor. It allows you to change the theme, keyboard shortcuts, preferences.

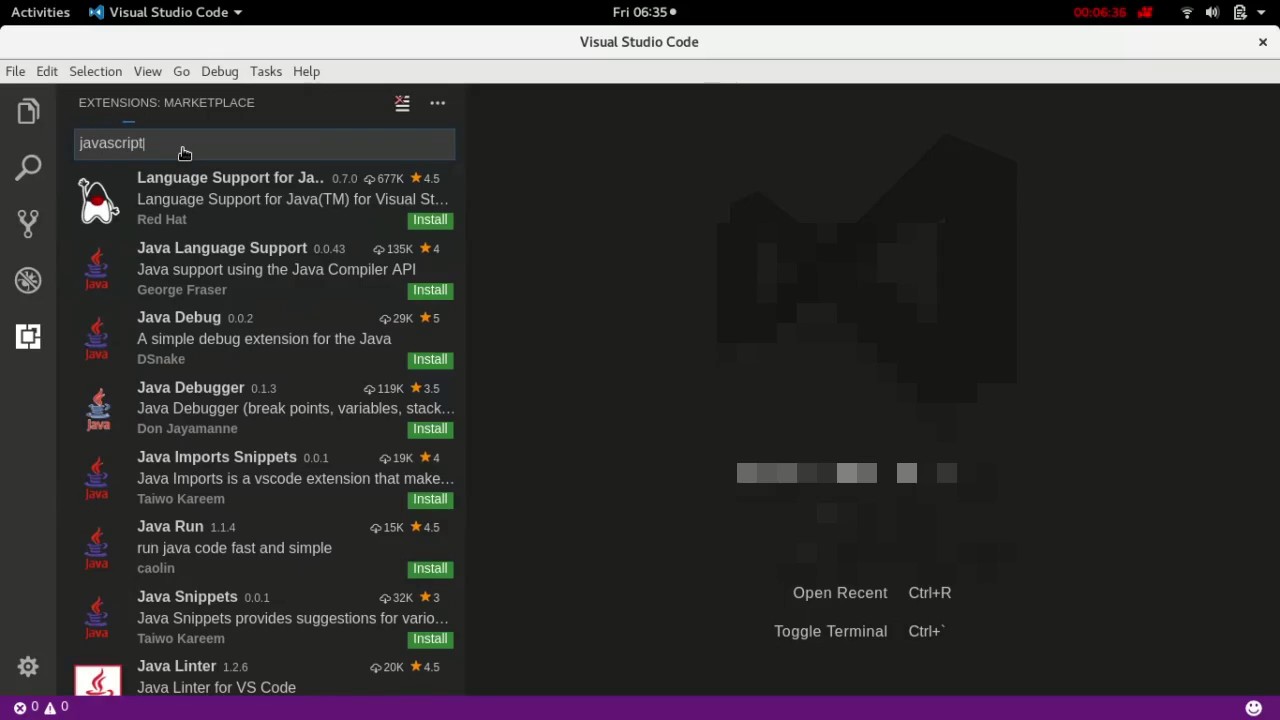
VS Code works across platforms including Windows, Linux, and macOS. Visual Studio Code is often called VS Code. Visual Studio Code is a free and open-source code editor developed by Microsoft. As a matter of choice, we will use the Visual Studio Code. Note that all these JavaScript editors are free. The following are some popular JavaScript code editors:


Some editors also allow you to debug JavaScript. However, to simplify and speed up typing of JavaScript code, you need a JavaScript code editor.īesides basic editing features, a JavaScript code editor provides you with syntax highlighting, indentation, autocomplete, and brace matching functionality. To edit JavaScript source code, you need a plain text editor such as Notepad on Windows. Summary: in this tutorial, you will learn about JavaScript code editors and how to install the Visual Studio Code for coding JavaScript.


 0 kommentar(er)
0 kommentar(er)
